First you should take a backup of your blog template,so there is a chance to get back to your current template if you made any mistakes.
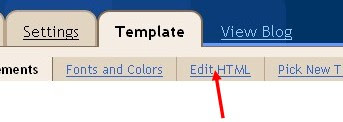
1.First sign in to your blogger account then click on Edit html
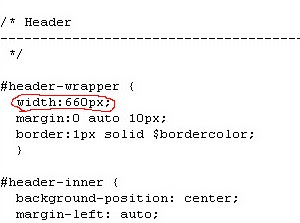
 and scroll down the template till you see the below one and note down the width(so that, you will have an idea of which image dimensions best fits your blog)
and scroll down the template till you see the below one and note down the width(so that, you will have an idea of which image dimensions best fits your blog) In the above case, my template is minima and the width is 660 px.
In the above case, my template is minima and the width is 660 px.2.If you have photoshop or any other tools,crop the picture corretly to 660 px(width).If you don't have photoshop,then you can crop a photo by this free online tool Click here.
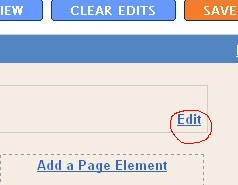
3.So, your image is ready now! click the page elements tab again.

Click on the edit button as shown below next to your blog name.

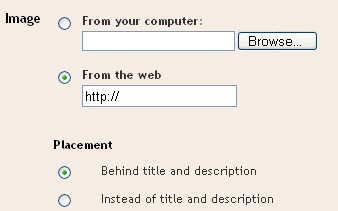
4.And you will go to a window just like the below one.First select,the option whether you want to place the image behind the title and description or insted of title and description.Next,browse for the image and save the changes after the image has uploaded.

5.All is done! Now, your blog has a background image in the header.










0 comments:
Post a Comment
Please leave some comment.